User Interface (UI) and User Experience (UX) design has been revolutionized in recent years, largely due to the dynamic nature of animation in design. Not only does animation breathe life into static designs, but it also enhances the interaction and overall experience for users. Figma, a widely acclaimed UI/UX design application, has been at the forefront of this revolution, offering a plethora of plugins that streamline the design process. Our previous blog entries have delved into the fundamentals of prototyping, best practices for user testing your prototypes, and provided quick and fun prototyping tutorials for aspiring designers. Building on these, today's post aims to explore the world of Figma animation plugins. As we move further into 2023, we will review the top trending plugins that are transforming the way designers animate their Figma creations.
Figmotion
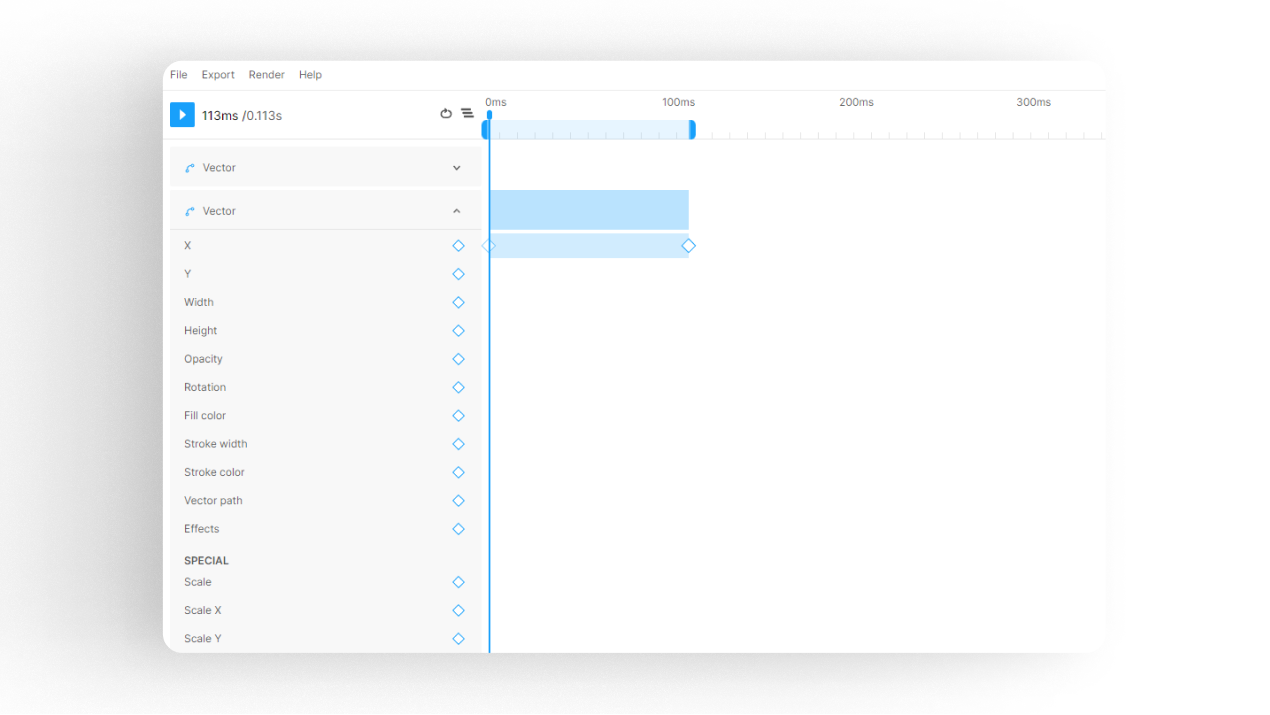
Figmotion is an innovative animation plugin directly integrated into Figma. It was conceived to eliminate the need for switching between Figma and other motion tools like Principle or After Effects, hence making the animation process more streamlined and user-friendly. One of the standout features of Figmotion is its separate user interface. This means the full Figmotion editor runs in a separate window, freeing your Figma viewport and making it ideal for split-screen or multi-monitor setups.

But what truly sets Figmotion apart is its advanced animation capabilities. With expressions, users can create complex animations with relative ease, paving the way for designs that truly stand out. Furthermore, Figmotion is built with web technologies in mind, which simplifies the animation hand-off to developers.
Finally, Figmotion boasts diverse export options. Its ability to export animations as Lottie JSON files helps developers effortlessly embed animations into the final design. For other needs, Figmotion can also render animations into different formats such as GIF, MP4, and WEBM. The potential drawback is that newcomers might find Figmotion slightly challenging due to its advanced features. However, with practice, it can be an incredibly powerful tool in the designer's toolkit.
SVG Motion
SVG Motion is a versatile Figma animation plugin renowned for its ability to animate vector lines. It gives designers the power to create animations of various elements such as logos, backgrounds, titles, and loaders.
Key Features
What sets SVG Motion apart is its simplicity. You can set the speed, animation type and other parameters to create a wide array of animations. Furthermore, this plugin allows you to export your animations in various formats - SVG, GIF, and WebM.
Pros and Cons
The key advantage of SVG Motion is its ease of use, allowing even novice designers to create compelling animations. The one-time payment model is also a significant plus, removing the worry of recurring subscription fees. However, SVG Motion's strength can also be seen as its weakness. It primarily focuses on vector line animation, which may be limiting for designers looking to create complex animations. Moreover, to access more advanced features, you'll need a Pro account.
LottieFiles
LottieFiles is an impressive Figma animation plugin that takes your design process to another level. It provides a seamless way to export your Figma designs as production-ready Lottie animations that you can use across your websites or apps.

Key Features
LottieFiles not only allows you to export animations but also offers access to a vast library of over 80,000+ free, ready-to-use animations. It lets you personalize animations using a custom brand color palette, and you can insert animations as GIFs or high-quality SVGs.
Pros and Cons
The major benefit of LottieFiles is the extensive animation library at your fingertips. The integration with Figma, and the ability to insert high-quality SVG animations, make it a valuable tool for designers. However, for complex animations, LottieFiles might have some limitations. Additionally, to access all its advanced features, you may need a subscription, which could be a deterrent for some users.
SVG Animate
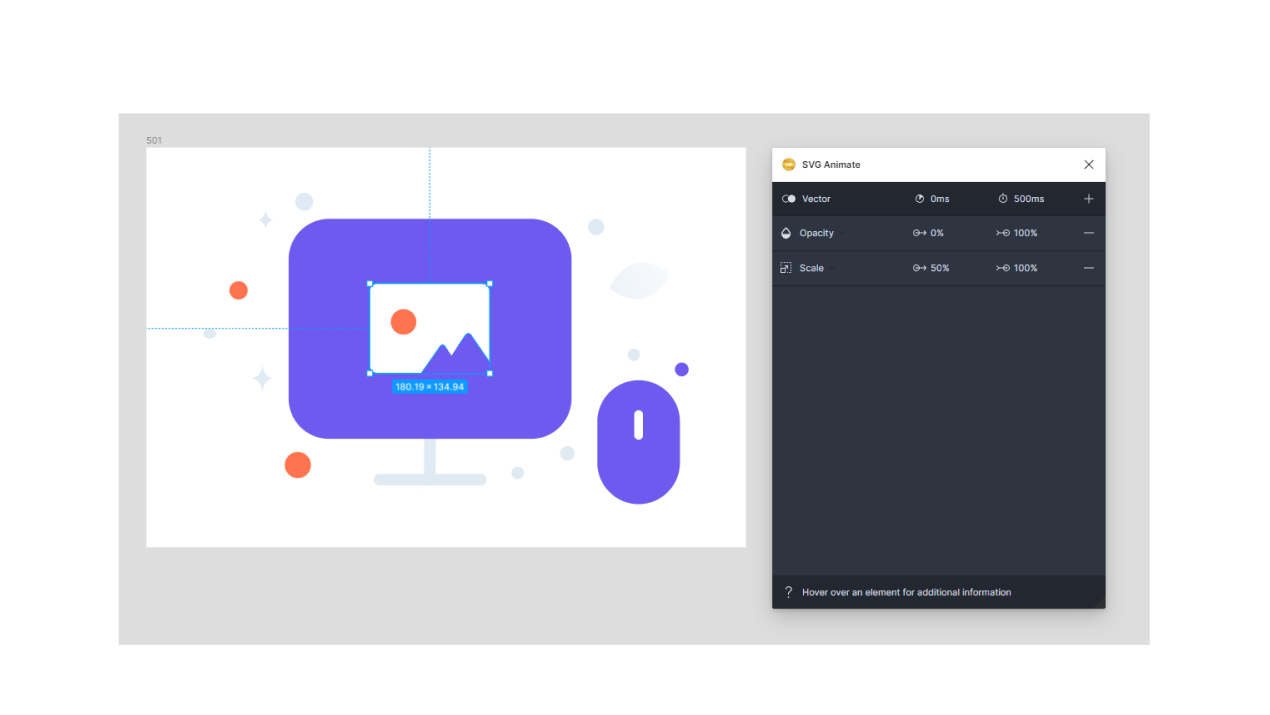
SVG Animate provides an intuitive platform for creating striking animations with minimal fuss. With this Figma plugin, you no longer need complex workarounds or deep coding knowledge to bring your designs to life.
Key Features
SVG Animate allows you to animate each element of your Figma creation individually, using its powerful yet straightforward animation editor. You can animate properties like X Position, Y Position, Scale, Rotation, and Opacity. Plus, the built-in live preview lets you tweak your animations to perfection.

Pros and Cons
A significant benefit of SVG Animate is its simplicity. You don't need to be an animation expert to create stunning animations. The ability to animate each element individually offers a high level of flexibility. However, this plugin focuses on SVG animations and may not cater to other animation formats. Plus, to run SVG animations on your website, you'll need to use a small web component library, which could add an extra step in your design process.
Beat Flyer
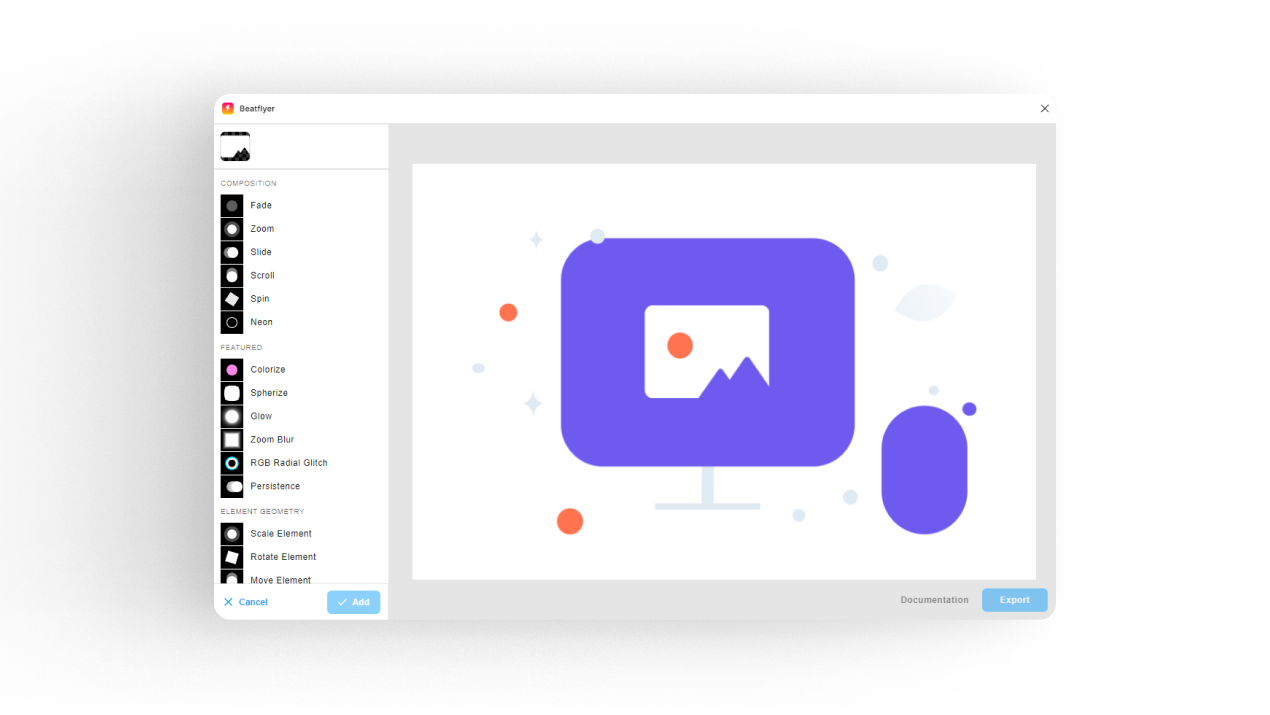
Beat Flyer is a unique animation plugin that adds a twist to the conventional Figma animation process. It allows you to animate your artboard using a variety of visual effects, and if you add a soundtrack, the effects can be animated in line with the audio signals.

Key Features
With Beat Flyer, you can use custom music tracks, generate captions from audio files, and animate them. You can also add customizable audio visualizations and animated stickers from Giphy to your video. It even allows you to export engaging and optimized animated GIFs.
Pros and Cons
Beat Flyer stands out for its integration of sound and visual animation, a feature that's relatively rare among Figma plugins. This opens up new creative possibilities, especially for multimedia projects. However, this plugin could be overwhelming for beginners due to its range of features. Moreover, if you plan to share videos online containing popular songs, there could be potential copyright issues to consider.
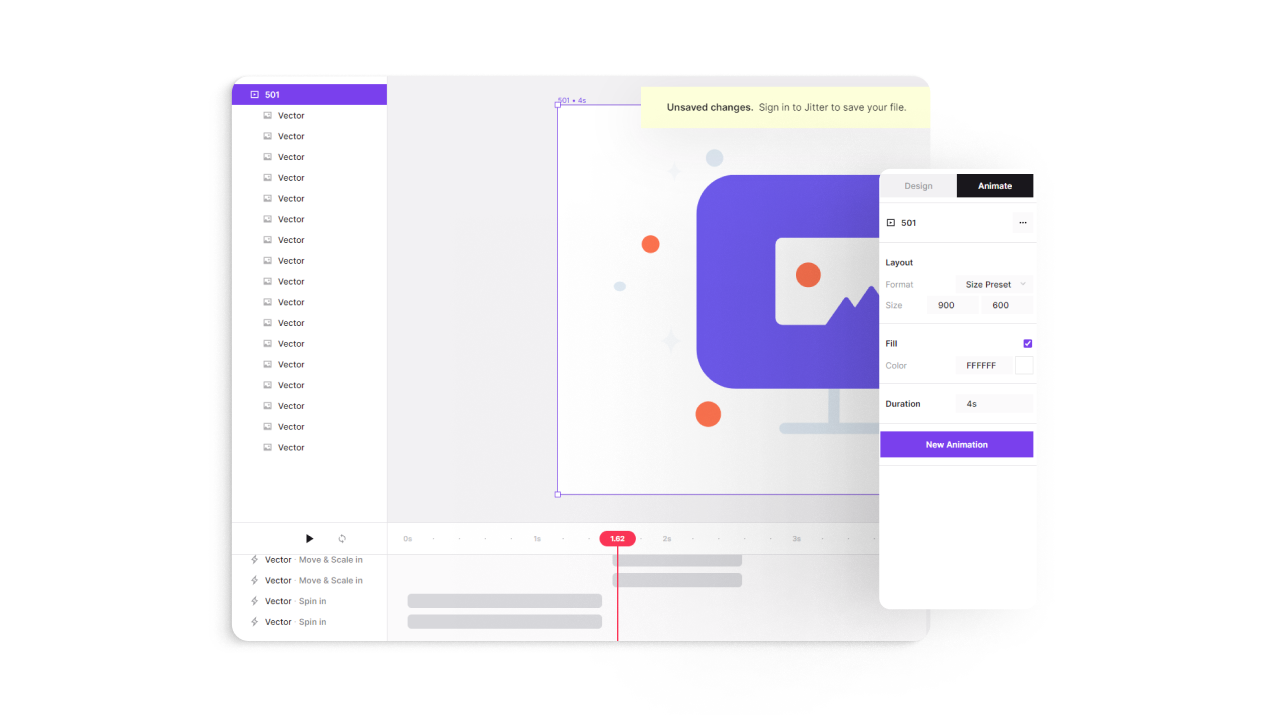
Jitter
Jitter is a simple and fast animation tool on the web that integrates seamlessly with Figma. This plugin can help animate various interfaces such as mobile apps, websites, landing pages, and content such as social media posts, videos, and ads.

Key Features
Jitter boasts of pixel-perfect import capabilities, allowing your Figma designs to look exactly as they should when animated. The plugin also features text animations, animation presets, and customizable parameters. It can export animations as videos, GIFs, and in the Lottie format.

Pros and Cons
Jitter's unique strength is its simplicity. Its alternative approach to animation, where layers are given instructions rather than using the traditional keyframe system, makes it intuitive and easy to use. However, designers used to keyframes might need some time to adjust. Also, Jitter exports only one frame or layer at a time, which might slow down the process for larger projects.
Conclusion & References
In conclusion, Figma plugins have made it easy to create and manage animations, a crucial component of modern UI/UX design. Each plugin discussed in this article has its strengths and weaknesses, and the best one for you depends on your specific needs. As you advance in your design journey, it’s essential to keep exploring, experimenting, and learning new tools and techniques. After all, design is as much about the process as it is about the final product.
For further reading, check out the following articles:
