Are you tired of manually recreating Adobe XD designs in Figma? In this blog post, we'll be showing you how to transfer your Adobe XD files to Figma effortlessly. Adobe XD is a widely used vector-based design tool that allows designers to create stunning user interfaces, while Figma is an innovative, cloud-based design platform that has gained immense popularity for its real-time collaboration features and versatility. If you're still undecided between Figma and Adobe XD, be sure to check out our previous blog post, where we compared the two and explored their pros and cons.
In today's fast-paced design environment, effective collaboration and compatibility are more important than ever. As designers, we often find ourselves working with different tools and platforms, making the ability to transition between them seamlessly a valuable skill. That's why, in this blog post, we'll provide a step-by-step guide on how to transfer your Adobe XD files into Figma. Our aim is to help you navigate this process smoothly, so you can continue creating amazing designs while enjoying the unique features Figma has to offer.
So, grab a cup of coffee and join us as we walk you through this design journey, making it as casual, friendly, and easy to understand as possible. Let's get started!
Preparing Your Adobe XD Files
Tidy Up Your Layers: Organization is Key
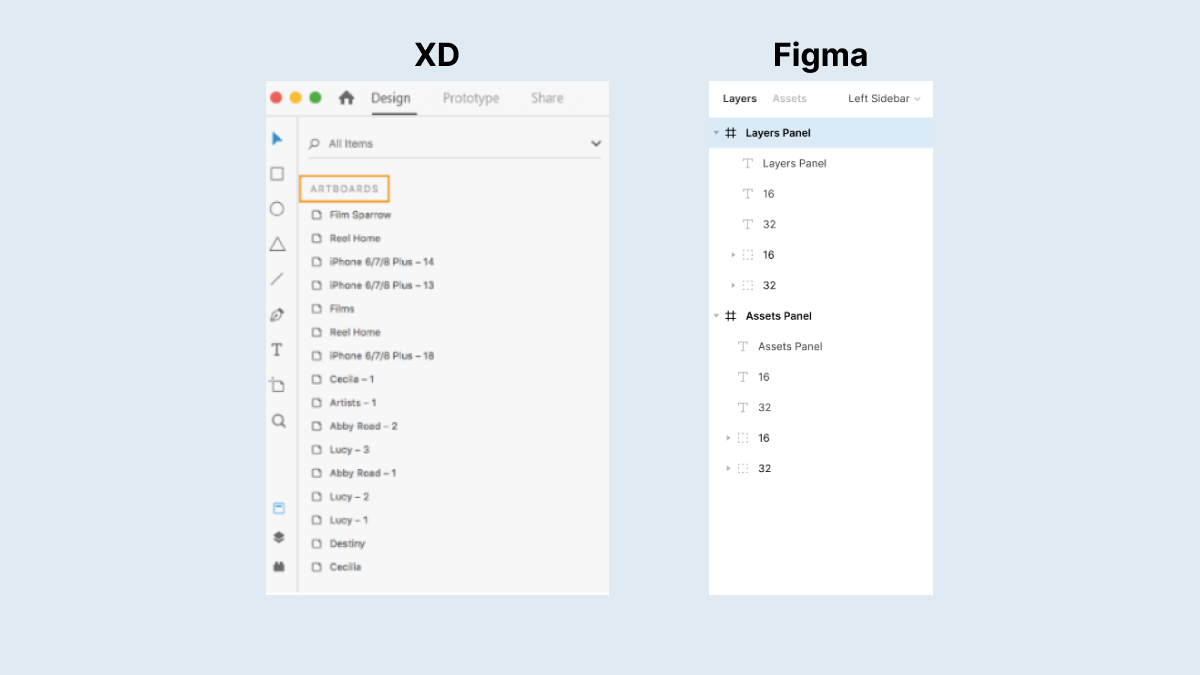
Before diving into the transfer process, take some time to organize and label your layers in Adobe XD. A well-structured design file will make the import process smoother and save you time when making adjustments in Figma. Group related elements together, name your layers descriptively, and ensure all elements are properly aligned. This extra effort upfront will pay off in the long run!
Compatibility Check: Convert Unsupported Features
Not all Adobe XD features are directly compatible with Figma, so it's important to identify and convert any unsupported elements. For example, if you're using XD's Auto-Animate feature, you'll need to recreate these animations in Figma after the transfer. Similarly, some blend modes, gradients, and effects may need to be adjusted. Do a thorough review of your design to ensure a smooth transition.
Export Essentials: Save Your Assets and Images
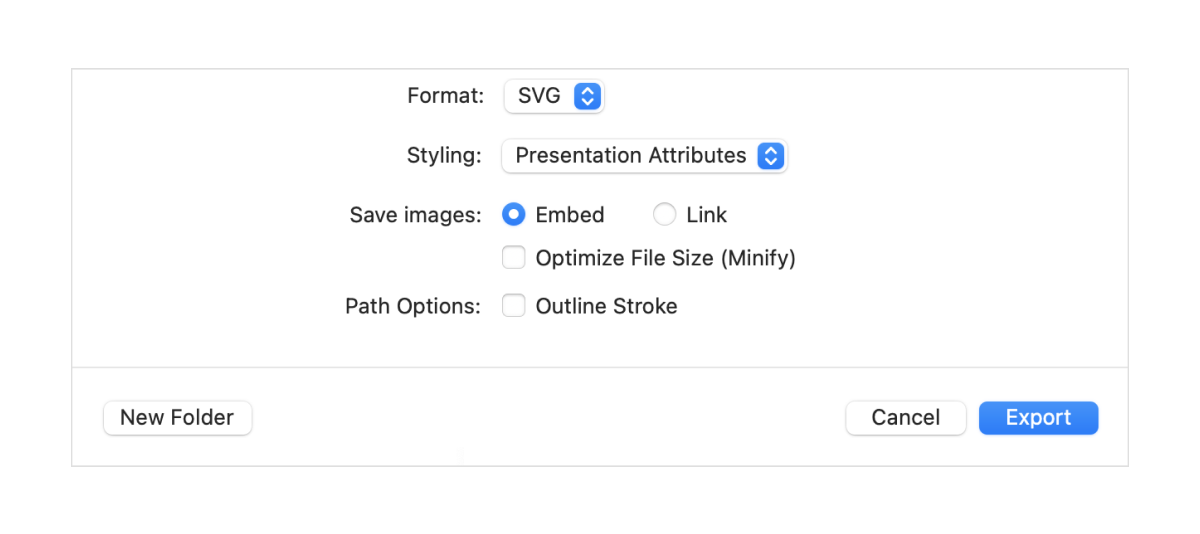
To maintain the integrity of your images and assets during the transfer, you'll need to export them from Adobe XD. This step is crucial, as it ensures all your visual elements are saved in high-quality formats that can be easily imported into Figma. Export images as PNG or SVG files and save them in an organized folder to make the importing process a breeze. With these preparations complete, you're all set to import your Adobe XD files into Figma!
Importing Adobe XD Files into Figma
Figma XD Importer: Harness the Power of Plugins
Plugin Installation: Kickstart the Process
To make your life easier, Figma offers a handy XD importer plugin that simplifies the file transfer process. Start by installing the Figma XD importer plugin from the Figma Community.
Whether you’re a fan of plugins or you’ve never tried them before, these are 8 plugins you can't miss.
Importing Made Easy: Bring Your Adobe XD File to Figma
Once the plugin is installed, open a new Figma file and launch the XD importer plugin from the plugins menu. Select your Adobe XD file and let the plugin work its magic. Within a few moments, your design will appear in Figma, ready for any necessary adjustments.
Troubleshooting 101: Overcoming Common Hurdles
Sometimes, you may encounter minor issues during the import process. Some common problems include misaligned elements, missing fonts, or incorrect colors. Don't worry—most of these can be easily fixed within Figma after the import is complete.
Manual Import: Going the Extra Mile
Converting to SVG: Prepare Your Adobe XD Files
If you prefer a more hands-on approach, you can manually import your Adobe XD files into Figma by converting them to SVG format. In Adobe XD, select the elements you want to import, and export them as SVG files.

Importing SVGs: The Final Stretch
With your SVG files ready, open Figma and simply drag and drop the SVG files into your Figma project. While this method might be more time-consuming, it gives you greater control over the import process and ensures that your designs are transferred accurately.
Post-import Adjustments in Figma
Layer Detective: Review and Fix Hierarchy
Now that your design is in Figma, it's time to ensure your layers are properly structured. Carefully review the layer hierarchy to confirm that groups, frames, and elements are organized as intended. Make any necessary adjustments to guarantee a clean and efficient workspace.

Text Makeover: Fine-tune Fonts and Styles
During the import process, some text styles might need extra attention. Double-check your fonts and text styles, making sure they match your original Adobe XD design. Update any missing fonts or incorrect styles to maintain consistency across platforms.
Component Connection: Reconfiguring Instances
Components and instances play a vital role in maintaining a consistent design system. After importing, you may need to reconnect and configure these elements in Figma. Ensure that all components are properly linked and instances are accurately placed within your design.
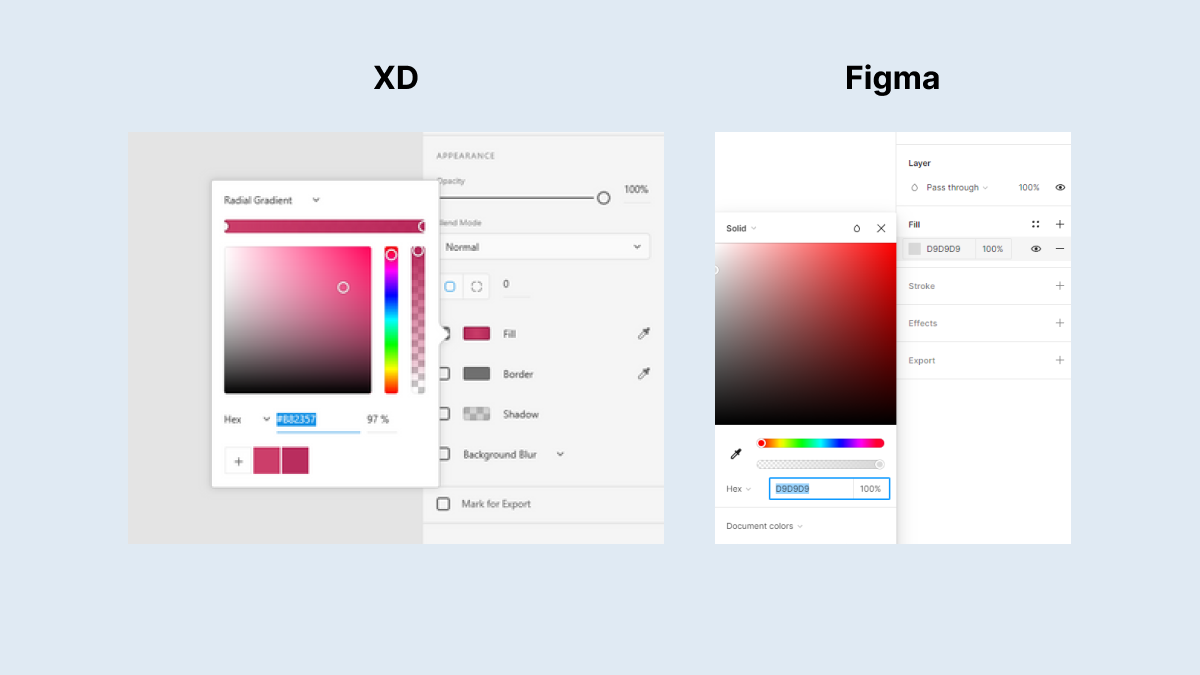
Color Coordination: Perfect Your Profiles and Effects
Finally, take some time to examine the color profiles and effects within your imported design. Verify that colors, gradients, and effects are accurately translated from Adobe XD to Figma. If necessary, make any adjustments to ensure your design looks flawless.

With these post-import adjustments complete, your design is now ready for collaboration and sharing within the Figma ecosystem. Happy designing!
Conclusion
The Journey Recap: From Adobe XD to Figma
We've covered the step-by-step process of transferring your Adobe XD files into Figma, from preparing your XD files to making post-import adjustments and collaborating with your team. With these steps, you're now equipped to make a seamless transition between design tools.
Keep Exploring: Unlock Figma's Full Potential
As you continue to work in Figma, we encourage you to explore other blog posts that dive deeper into this versatile tool. Learn tips for designing in Figma, discover if Figma is the best tool for your design system, and stay up-to-date with Figma's latest updates. Embrace the opportunity to grow and adapt to new design tools, and keep pushing the boundaries of your creative potential.
