Welcome back, Figma enthusiasts! Today, we delve into an exciting facet of Figma that can streamline your design process and boost your creativity - Design Templates. As versatile tools, design templates can help you maintain consistency, save time, and kickstart your creative process, especially when you're grappling with the notorious designer's block. This blog post aims to guide you on how to leverage these templates effectively, enabling you to maximize your output and enhance your design quality. We'll explore the different types of templates, how to choose the right one for your project, and practical tips to get the most out of them. So, are you ready to elevate your Figma game? Let's dive in!
Understanding Figma and Design Templates
Figma, as you well know, is a powerful cloud-based design tool that enables collaborative work on all kinds of digital design projects. One of its many strengths lies in its rich library of design templates. But what exactly are these templates? Think of them as pre-made design frameworks, ready to be customized and adapted to suit your unique design objectives. They come in various forms, from UI kits and wireframes to icon sets and typography templates, providing a solid starting point and saving you from having to create every element from scratch.
Utilizing these templates is akin to having a design shortcut that doesn't compromise on the quality or the individuality of your work. They provide a uniform structure for your projects, ensuring consistency and coherence, which are key to effective design communication.

In the following sections, we'll delve into how to access these templates, choose the right one for your project, and use them to their full potential. Stay tuned!
How to Access and Choose the Right Design Templates in Figma
Accessing Figma's Design Templates
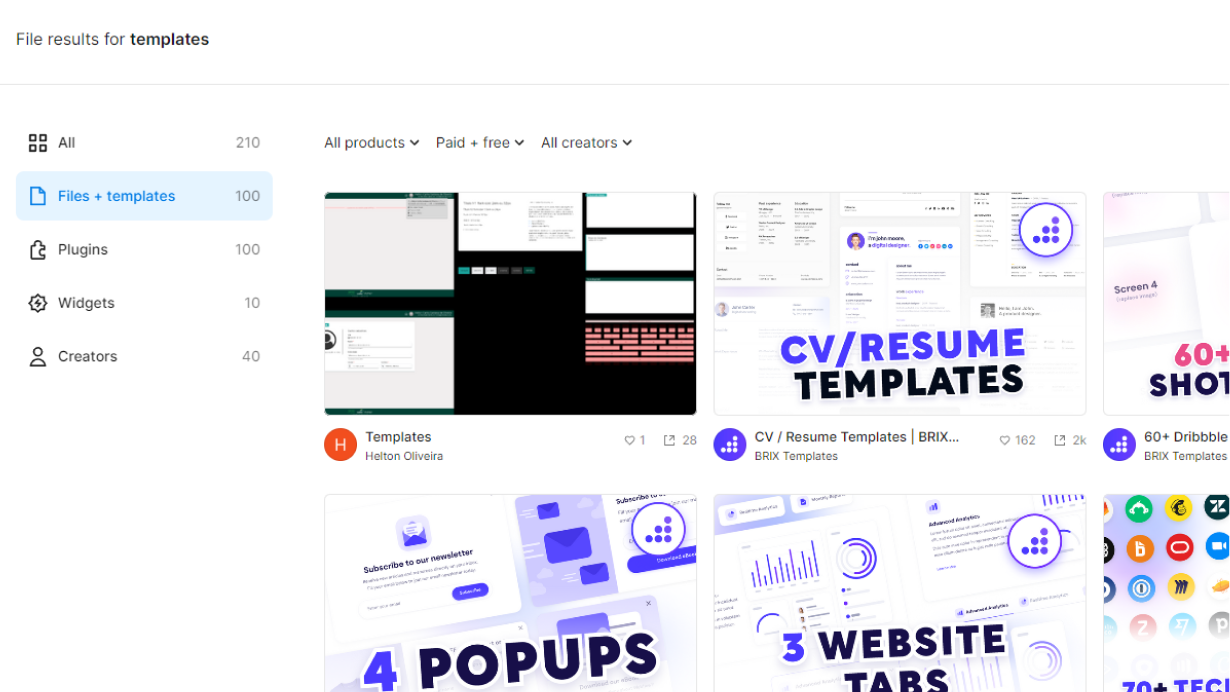
Figma's rich library of design templates is easily accessible from the platform itself. To access these templates, click on the 'Community' link. Here, you can browse through thousands of free and premium templates created by talented designers from around the world. Once you find a template you like, click on 'Duplicate' to add it to your drafts and start customizing.
Choosing the Right Design Template
Choosing the right template for your project can be a bit overwhelming given the vast options available. To simplify this process, consider the specific needs of your project. Are you creating a mobile app, a website, or a complex interface? The nature of your project will guide your template choice. Also, look for templates that align with your design style and branding guidelines. Reading reviews and checking ratings can also be helpful in determining the quality of a template.
Recommended Templates
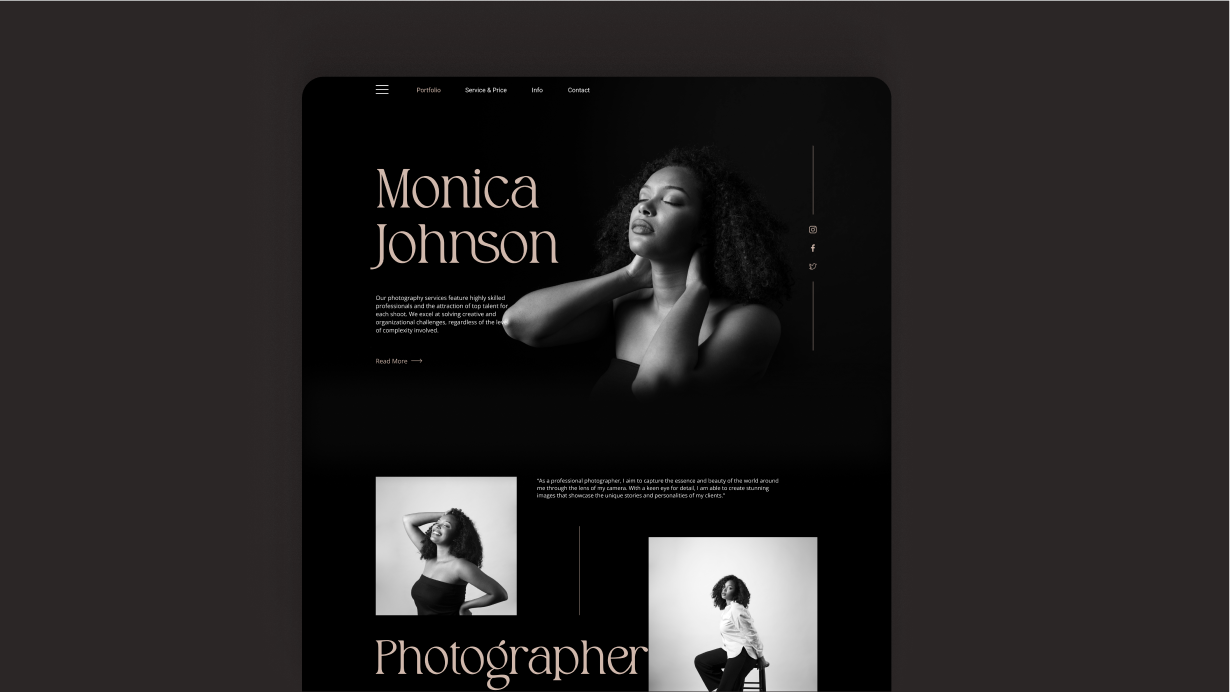
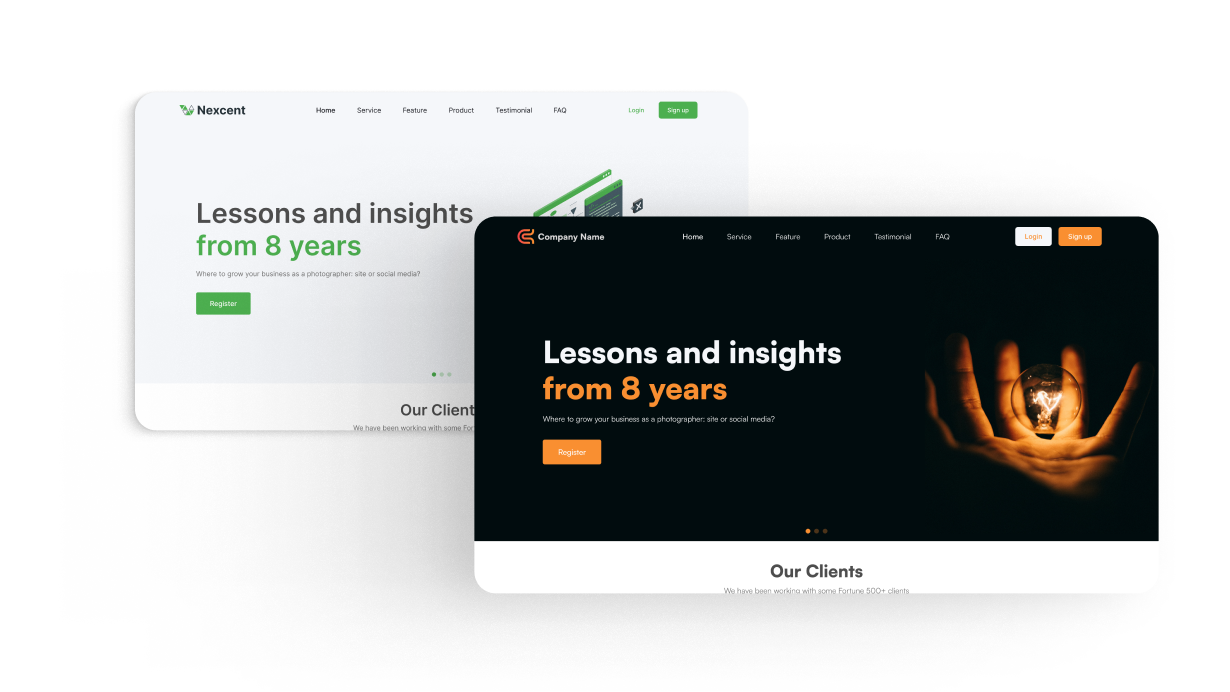
This landing page design by Yuliia Hrabynska is simple, but intriguing and sophisticated. If you’re looking for something with more information, but clean, try out this Agency Website UI Design by Muntasir Billah, which also includes a UI Kit/Style Guide.

Finally, UX Crush has a very complete collection of all kinds of Figma templates!
Step-by-Step Guide on Using Design Templates in Figma
How to Use a Design Template
After duplicating your chosen template into your drafts, you can start customizing it. Here's a simple step-by-step guide:
- Open the template from your drafts.
- Navigate through the layers and frames to understand the structure of the template.
- Start customizing by replacing placeholder content with your own. This includes text, images, and logos.
- Adjust colors, typography, and other design elements to match your branding.
- Save your changes and share your design with your team for feedback.
Key Features and Pitfalls
When using a design template, it's important to be aware of its features and potential pitfalls. Templates are great time savers, but they should not limit your creativity. Don’t feel constrained by the original design – feel free to modify it as much as you need. However, remember to keep the integrity of your brand design and the functionality of the end product.

Advanced Tips and Tricks for Using Design Templates in Figma
Customizing Design Templates
While templates provide a great starting point, the magic happens when you start to make them your own. For a more personalized touch, you can change the colors to match your brand palette, swap out fonts, or even redesign the layout. Also, try to create reusable components out of elements you frequently use. This not only saves time, but also ensures consistency across your designs.
Integrating Templates into Your Workflow
Templates are most effective when seamlessly integrated into your design workflow. Make sure to organize your templates properly for easy access and use. Consider creating a library of your favorite templates and regularly updating it as you come across new ones that fit your style and needs.
Conclusion and Further Reading
We hope this guide has provided you with a comprehensive understanding of how to effectively use design templates in Figma. With their wide variety and versatility, design templates are undeniably powerful tools that can enhance your design process. So, start exploring the world of templates in Figma, customize them to suit your style, and watch your design workflow become more efficient and creative.
However, the learning doesn't stop here. For more insights and advanced tips on using Figma, we recommend the following resources:
- 5 Best Practices for Designing in Figma: A go-to guide for those who want to leverage Figma to its fullest potential.
- 8 Tips to Achieve a Perfect Workflow Organization with Figma: A detailed guide on organizing your Figma workspace for optimal efficiency.
- Figma's 2023 Little Big Updates: Elevating Your Design Process: Stay updated with the latest features and enhancements in Figma.
- Mastering Figma Components: A Practical Guide: Learn about Figma components and how to use them effectively in your designs.
- How to Organize Your Figma Files for Efficient Design Workflows: Tips and tricks on maintaining a well-organized Figma file system for smooth workflows.
Remember, design is a journey of continuous learning and exploration. Happy designing with Figma!
