In the world of digital design, Figma has already become a cornerstone tool for many creatives. Its intuitive interface, collaborative features, and versatile functionality have contributed to its popularity. However, one feature that sometimes gets overlooked, despite its potential to revolutionize workflows, is Figma’s Team Libraries. It's an asset that deserves more attention for how it enhances design collaboration, systematizes designs, and empowers teams to stay synchronized. This post aims to delve into the power of Figma Team Libraries and demonstrate how you can utilize it effectively within your own teams to create more efficient, cohesive, and streamlined design processes.
Understanding Figma Team Libraries
Team Libraries in Figma are a game-changing resource for design collaboration. Essentially, they're shared collections of components—like buttons, icons, layout patterns, or even typography styles—that are accessible to everyone on your team. This shared access enables designers to pull from a common pool of elements, ensuring visual and functional consistency across different projects and screens. The centralized system provided by Team Libraries means that when a change is made to a component in the library, the update is synced across all instances where the component is used, making it incredibly easy to maintain a unified and updated design system.
Understanding the value of Team Libraries starts with appreciating the power of design systems and the impact they can have on efficiency, consistency, and overall product quality. The synchronized nature of Team Libraries means fewer duplicated efforts, less room for discrepancies, and more cohesion in the design outputs.
Getting Started with Figma Team Libraries
Creating a Team Library
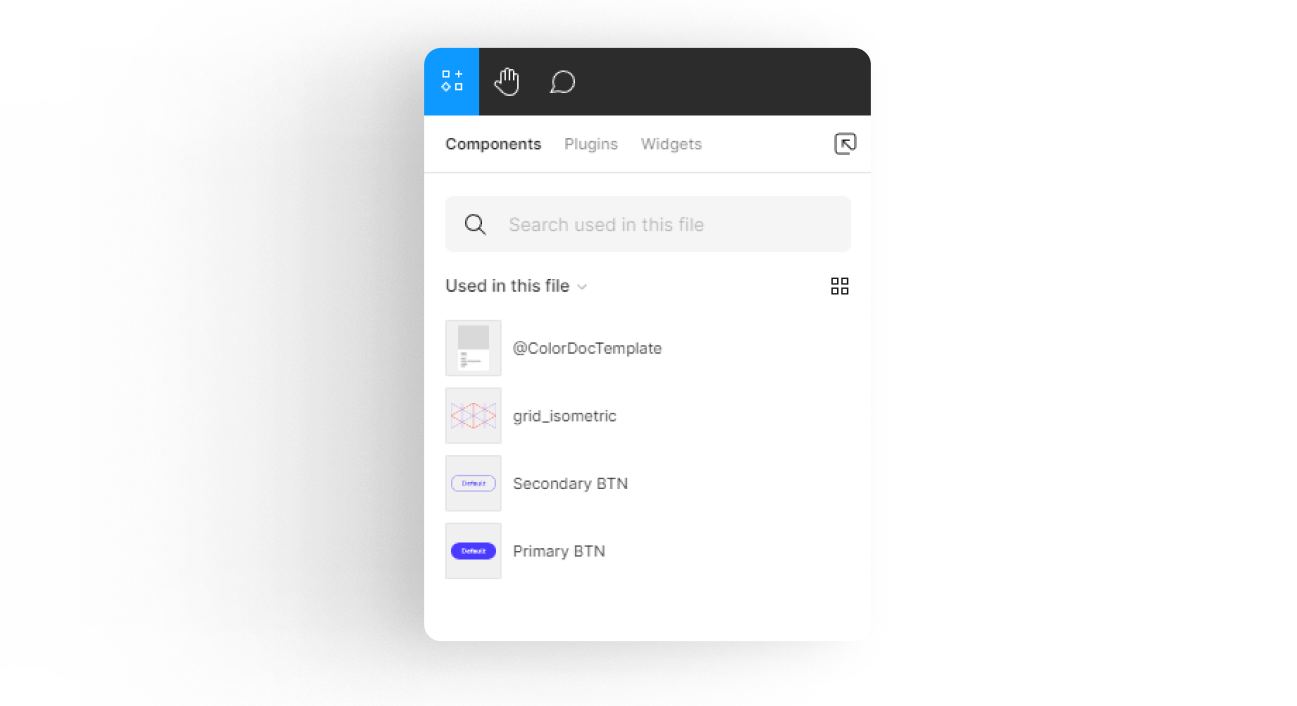
To initiate a Team Library in Figma, start by assembling your design components on a Figma file. Once you've consolidated these components, you can publish them as a library by navigating to the "Assets" tab on the left sidebar, then clicking on the "Publish" button. This makes your library accessible to everyone on your team.
Managing Components
Adding, organizing, and managing components in a Team Library is a straightforward process. You can create components from any design elements in your file, and organize them into groups for easier navigation. It's also possible to add descriptions to your components, making it simpler for team members to understand their usage.
Sharing Access
Figma allows you to manage access to your Team Libraries. You can set who can view or edit your libraries, providing the flexibility to control how your design systems are utilized and modified.
Efficient Use of Team Libraries in Design Collaboration
Utilizing Components
To use components from a Team Library in your design project, simply navigate to the "Assets" tab and drag the desired component onto your canvas. You can also search for specific components if your library is extensive.
Tracking Changes and Updates
Figma offers powerful tracking features. Whenever a component in the library is updated, Figma notifies all users who have used that component in their designs, making it easy to maintain consistency.
Understanding Overrides
Figma also has a robust system for managing overrides, which are changes made to instances of a component. An override can be something as simple as changing the text in a button, or as complex as modifying the layout of a component. Figma preserves these overrides even when the original component in the library is updated, ensuring design flexibility while maintaining overall consistency.

Best Practices for Figma Team Libraries
Consistent Naming Conventions
Consistency is key when managing a Figma Team Library. Ensuring your components have consistent naming conventions helps your team quickly locate the elements they need. Consider using a structured naming system that includes the type of component and its variations, if applicable.
Encouraging Reuse of Components
Maximize the benefits of your Team Library by encouraging your team to reuse components as much as possible. This approach not only saves time, but also ensures design consistency across all projects.
Curating the Library
As design trends and project requirements change, it's crucial to regularly update your library. This curation process involves removing outdated components and adding new ones. Regular curation helps to maintain the relevancy and utility of your Team Library.
Comparing Figma Team Libraries to Other Design Collaboration Tools
Figma Team Libraries provide a unique approach to design collaboration that differs from other tools on the market.
Centralized Design Systems
One key difference is the centralization of design systems. While tools like Sketch and Adobe XD also allow for shared libraries, Figma's real-time collaboration and live updates set it apart.
Synced Updates
The automatic syncing of changes across all instances where a component is used is another feature that makes Figma Team Libraries stand out. This reduces the manual work required to update designs whenever changes are made to the components in the library.
Collaborative Interface
Figma also shines in its ability to allow multiple designers to work simultaneously on a design, which is not offered in all design collaboration tools. This makes Figma particularly suitable for large design teams.
Additional Resources
Figma Team Libraries represent an invaluable asset for design teams, fostering efficiency, consistency, and collaboration. By understanding and implementing the best practices discussed in this blog post, your team can optimize your design process, harnessing the full potential of your shared design systems.
For those interested in diving deeper into the subject, the following resources provide a wealth of information related to Figma and its Team Libraries:
- Is Figma the Best Tool to Make a Design System?
- Mastering Figma Components: A Practical Guide
- Figma Hacks: Documenting Your Design System for Smooth Implementation
- How to Organize Your Figma Files for Efficient Design Workflows
- Atomic Design: Building Scalable Design Systems
Each of these blogs offers valuable insights and strategies that can further enhance your proficiency with Figma and its tools. Whether you're looking for practical tips or conceptual understanding, you're sure to find something beneficial in these resources.
