In today's digital era, design tools play a critical role in creating visually appealing and user-friendly interfaces. One such tool that has gained significant traction among designers is Figma, a powerful, cloud-based design and prototyping platform. With its collaborative features and a wide array of functionalities, Figma has become the go-to choice for many design teams.
One of the key features that sets Figma apart is its extensive support for components. Components are reusable design elements that can be easily shared and updated across different projects, helping designers maintain consistency, speed up their workflow, and foster better collaboration. By mastering Figma components, design teams can create scalable and efficient design systems that adapt seamlessly to changing requirements. In this blog post, we will delve into the world of Figma components, discussing their benefits, and various tips for maximizing their potential in your design workflow.
What are Figma Components?
Definition of Components
Figma components are design elements that can be reused across different projects and screens in your design workflow. Components can include anything from buttons, icons, and input fields to more complex elements like navigation bars or entire layouts. By creating a component once and reusing it multiple times, you can easily maintain consistency and streamline your design process.
Benefits of Using Components in Design
1. Reusability
One of the primary benefits of Figma components is their reusability. Instead of recreating common design elements from scratch, you can simply use existing components, saving both time and effort. This ensures a more efficient design process and minimizes the likelihood of errors.
2. Consistency
Components help maintain visual and functional consistency across your design projects. By reusing the same components throughout your work, you can ensure a uniform appearance and behavior, which contributes to a better user experience.
3. Efficiency
Using components in Figma streamlines your design workflow, allowing you to make global changes easily. When you update a component, all instances of that component are updated automatically, eliminating the need to make repetitive, manual edits.
4. Collaboration
Figma components foster collaboration among design teams by allowing members to share and access a library of components easily. This ensures that everyone is using the same design elements and helps maintain consistency across projects.
Understanding the benefits of Figma components is essential to creating high-quality designs. By leveraging their full potential, you can create visually appealing and user-friendly designs, and streamline your design process. With Figma components, you can make design changes quickly and consistently, maintain brand consistency across your designs, and collaborate with your team more effectively. Furthermore, Figma components allow you to create scalable designs that can be easily adapted to different screen sizes and devices, saving you time and effort in the long run. Overall, mastering Figma components is a crucial skill for any designer looking to create top-notch designs that meet both aesthetic and functional requirements.
Collaborating with Figma Components
Sharing Components with Team Members
Figma components make it easy to collaborate and share design elements with your team. To share components with team members:
- Create a shared team library that contains your components.
- Grant access to the team library for your team members.
- Ensure that your team members have enabled the shared library in their Figma projects.
Working with Shared Libraries
Shared libraries allow design teams to access and use a common set of components. To use a shared library in your project:
- Open the Assets panel in Figma.
- Click on the "Libraries" tab.
- Locate the shared library and toggle it on.
- Once the shared library is enabled, you can access and use its components in your project.
Keeping Components Up-to-Date
It's essential to keep your components up-to-date to maintain consistency across projects. To update components in Figma:
- Regularly review and update the master components in your shared library.
- Communicate any changes made to components with your team members.
- Encourage team members to update instances in their projects by resetting instances or applying the latest component updates.
By keeping components up-to-date, your design team can ensure a consistent and efficient workflow.
Tips and Tricks for Using Figma Components Effectively
Naming Conventions and Organization
Adopting a clear and consistent naming convention for your components can improve the organization and discoverability of your component library. Use descriptive names that indicate the component's purpose and include any relevant attributes, such as color or size. Additionally, consider using a hierarchical naming structure with slashes (/) to group related components together in the Assets panel.
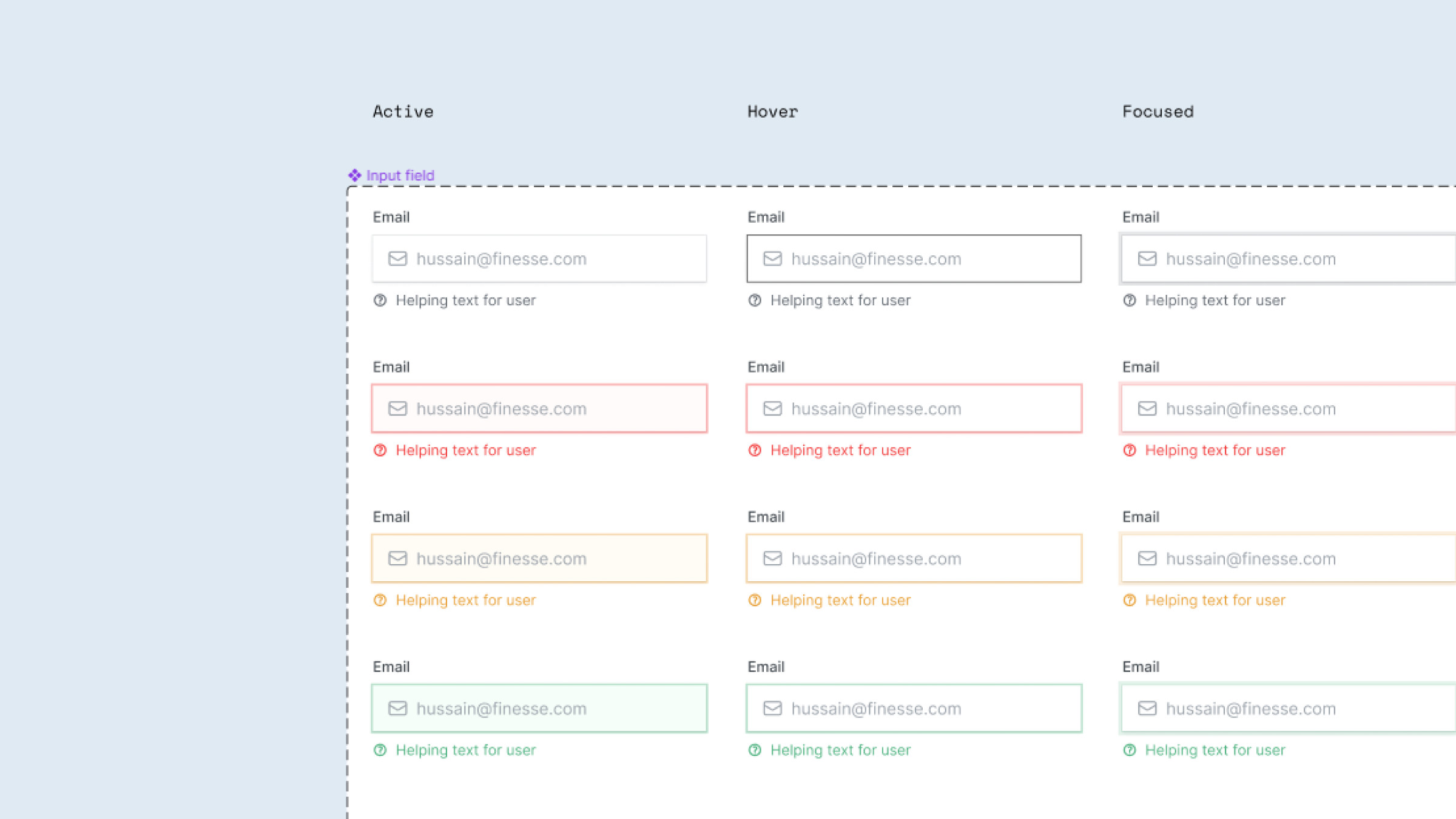
Leveraging Component States
Component states, or variants, can be used to create multiple versions of a component that share common properties. By effectively leveraging component states, you can reduce the number of individual components needed in your library and streamline your design process. Remember to create meaningful properties for your variants and use clear naming conventions to differentiate between different states.

Reusing Components Across Projects
Figma components can be reused across multiple projects, which can help maintain consistency and speed up your design workflow. To reuse components, simply create a shared library containing all your components, and enable the library in each project where you want to use the components. This ensures that your design elements remain consistent and up-to-date across various projects.
By following these tips and tricks, you can maximize the potential of Figma components in your design workflow, creating more efficient, consistent, and collaborative design systems.
Conclusion
As we've explored in this article, Figma components are a game-changing feature that can significantly improve your design workflow. By understanding the core concepts behind components and recognizing the benefits they provide in terms of reusability, consistency, efficiency, and collaboration, you can unlock the full potential of this powerful design tool. With a solid foundation in Figma components, you're now ready to dive deeper into the practical aspects of working with components and take your design projects to new heights. Keep exploring, and remember to leverage the power of Figma components to create outstanding and consistent design systems.
